Видео+код: #2/10 Путь с 0 до полноценной 3D планеты для сайта на ThreeJS
Статья создана:
Видео: 12. Разные варианты планеты
урок 12 по Three JS / урок 10 по планете
Файлы из урока 10 по планете
02-10-planet-canvas-sketch-path-from-0-to-final.zip
Файлы для canvas-sketch
https://github.com/mattdesl/canvas-sketch
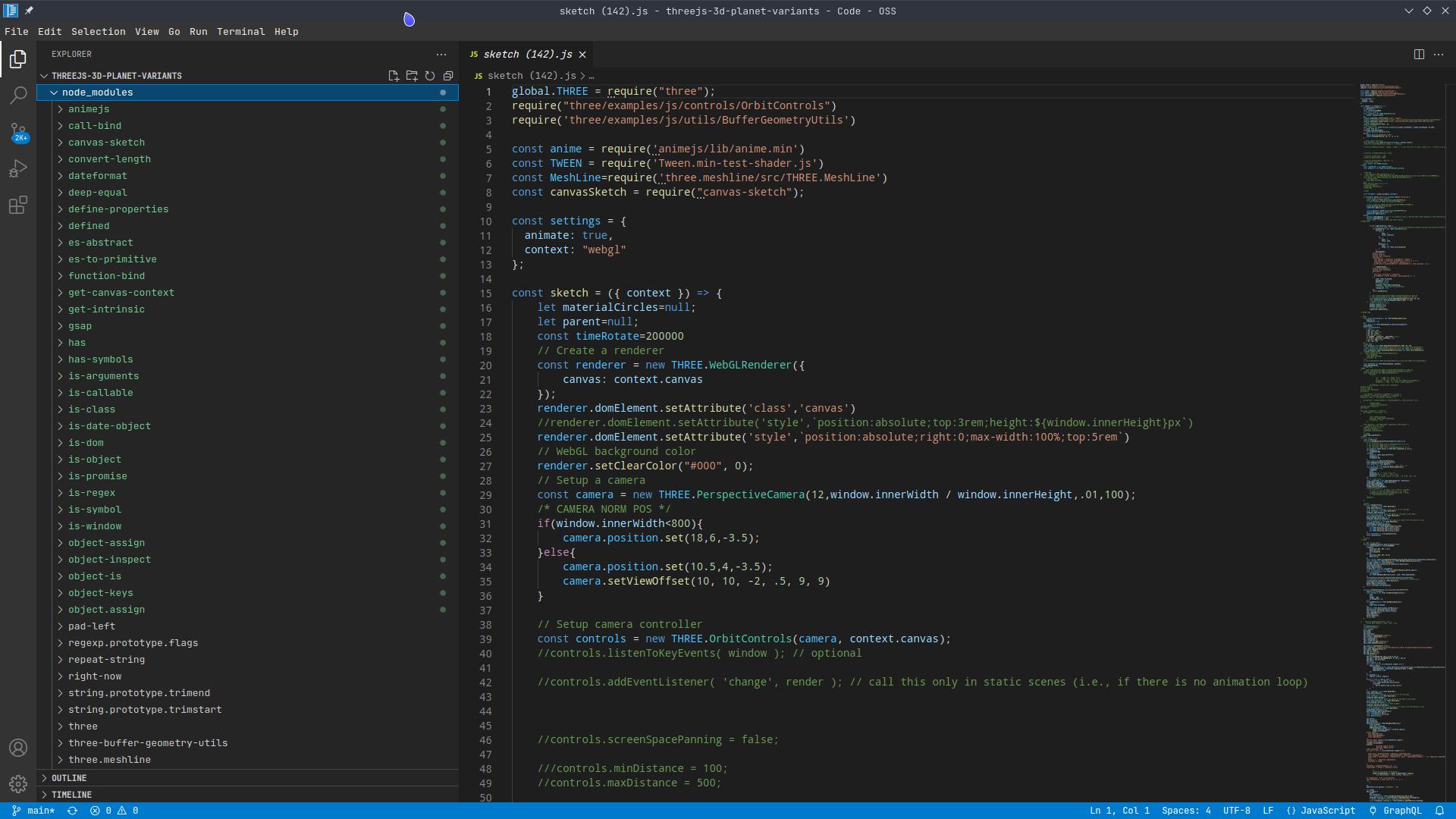
Код из видео !на canvas-sketch!
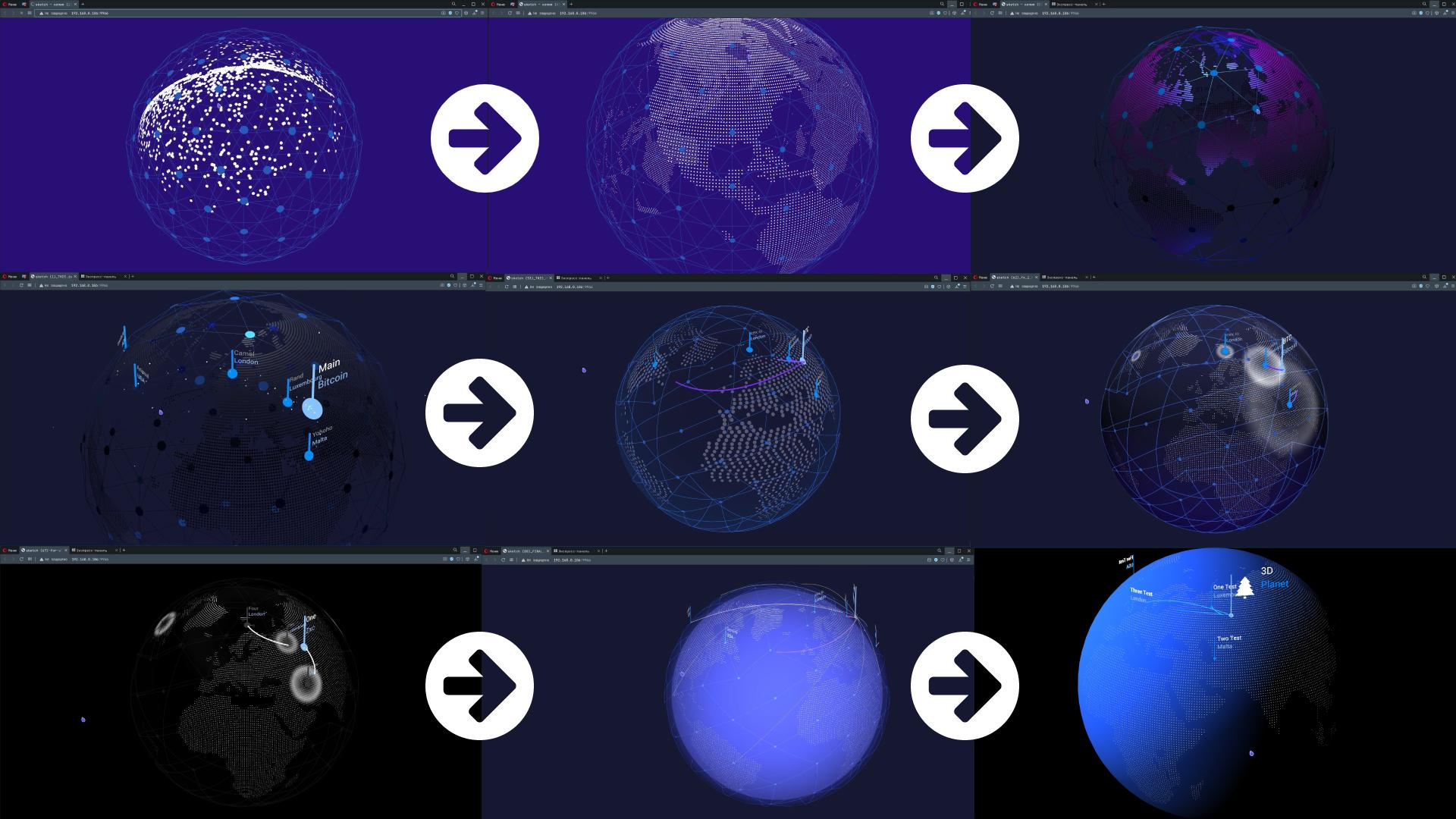
Варианты планеты. От 0 до полноценной версии (Таков путь!).
Для запуска у Вас должен быть установлен вышеупомянутый пакет. Используйте команду
canvas-sketch "имя файла"
в папке, где будут лежать эти файлы и модули nodejs
Если Вы новичок. Выполните установку nodejs затем скачайте архив. распакуйте его. войдите в консоль (терминал), вполните команду
cd "путь_к_папке которую Вы распаковали"
затем в терминале
npm install
затем
canvas-sketch "имя файла, который хотите запустить"
прошу прощения за папку node_modules, я там расположил некоторые js библиотеки, которые находил на просторах интернета в моменты очередных проб вариантов самой планеты и её компонентов. данные библиотеки могут отличаться от тех, которые лежат на просторах npm.
Должно получиться что-то такое:

Life view https://codepen.io/inverser/pen/QWaLqPm
Расшифровка временных меток видео:
00:00 Hi, guys!
00:08 Особенности OrbitControls при build для prod
06:00 Путь от 0 до полноценной планеты, который я прошёл...
07:48 Всё запускать на canvas-sketch
48:10 Что Вам необходимо делать?
51:50 Good bye!